9 Venn network
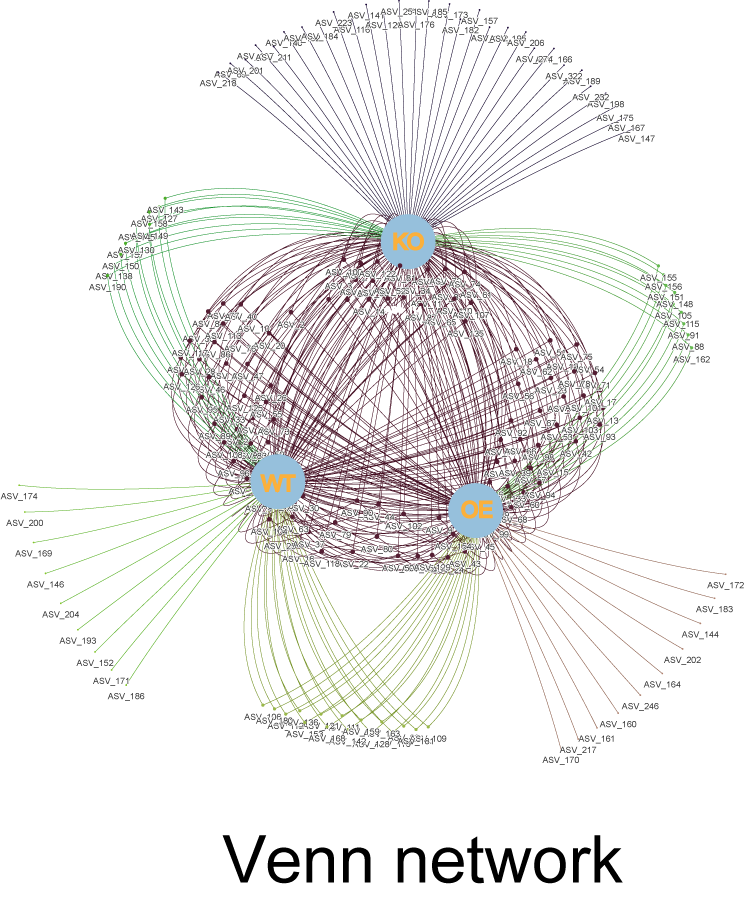
Venn network could show both elements and their belonging sets in an interactive network diagram (Fig 9.1). Each set would be treated as one parent node, each item would be connected to its parent nodes via edges. Elements connected with all sets are shared among them. Interactive venn network is implemented using vis.js with function extensions and simplified steps.

Figure 9.1: Venn network for 3 sets. The three light-blue nodes represent sets KO, OE and WT. The purple nodes in the middle are shared among 3 sets. Those nodes connected with two edges are shared by every two sets. The outer nodes with only one connected edges are specially belonging to one set.
9.1 Two-column mode matrxi as input
The two-column mode format matrix (Fig 3.1 A) is the required input for Flower plot.
9.2 Venn network using two-column mode data matrix
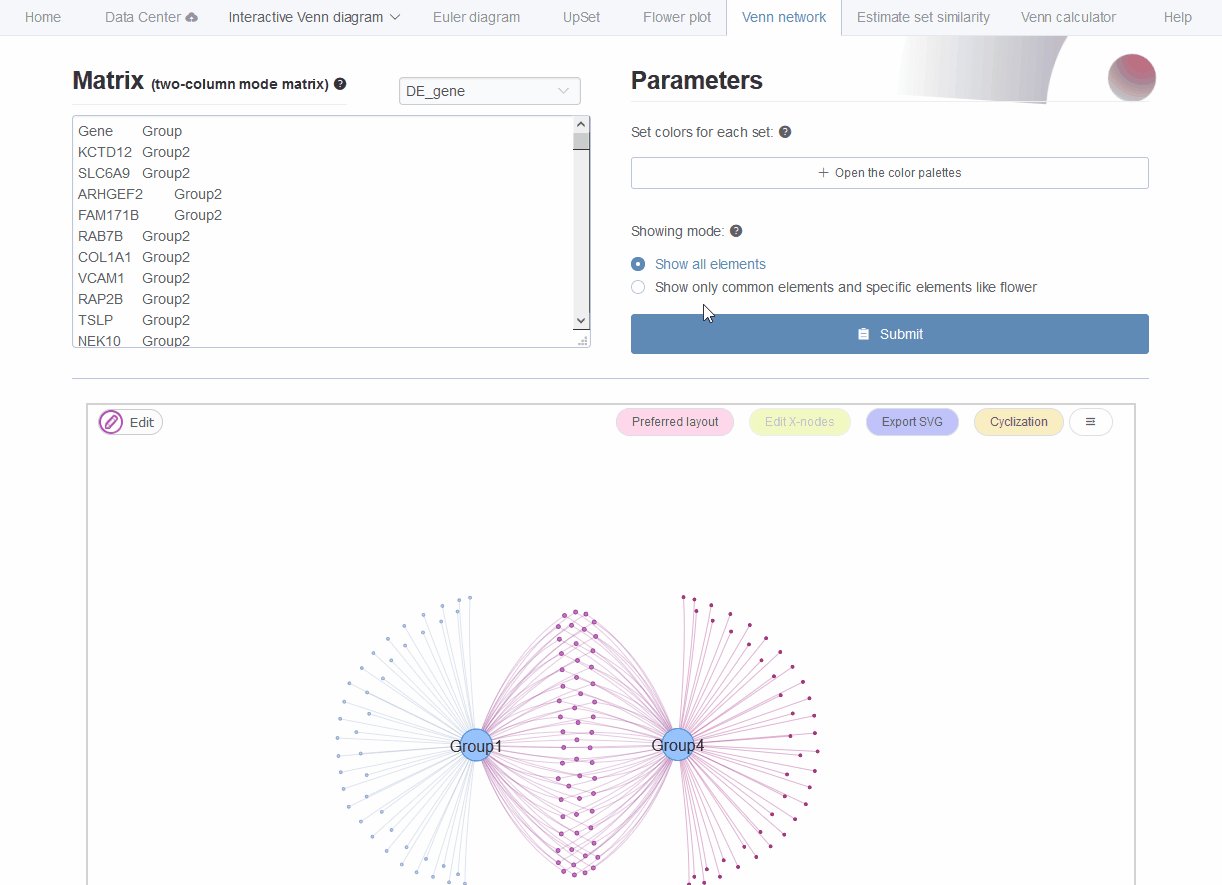
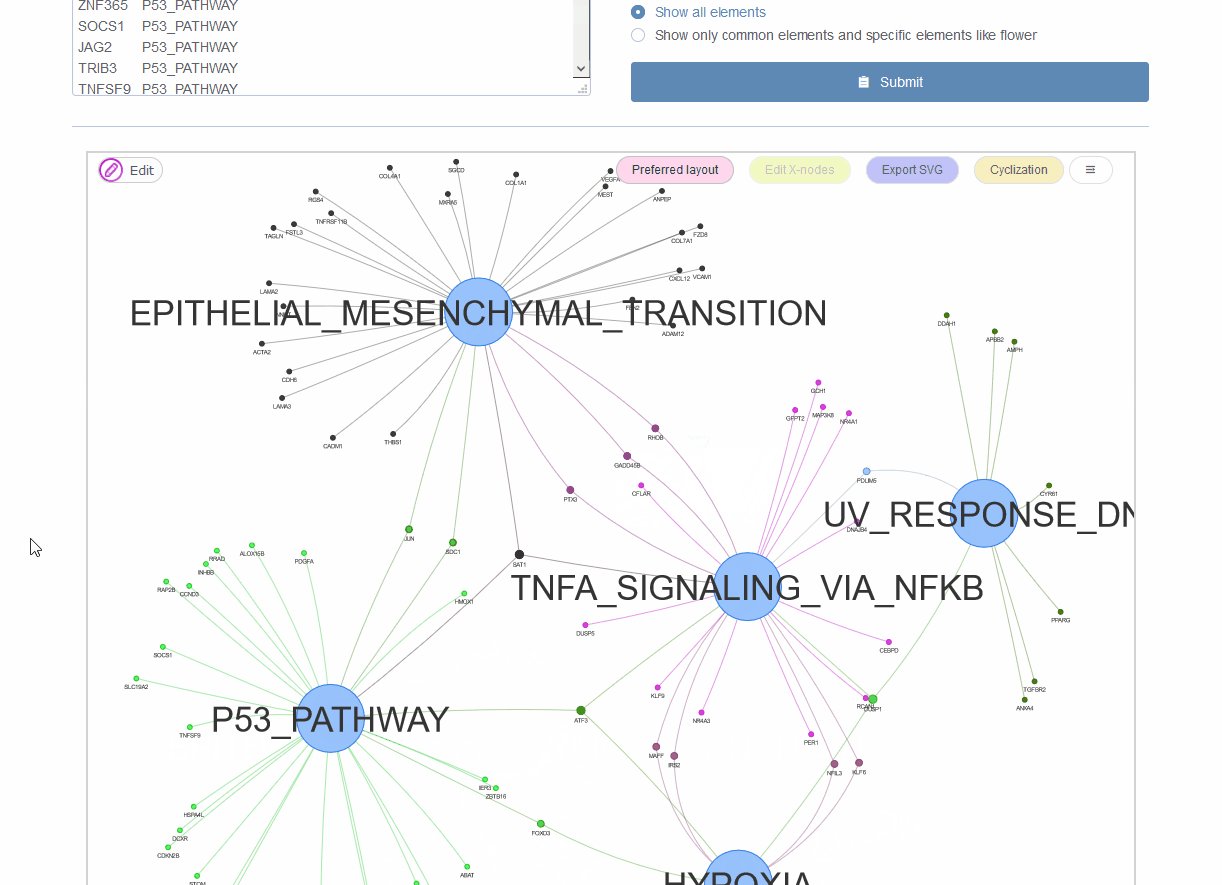
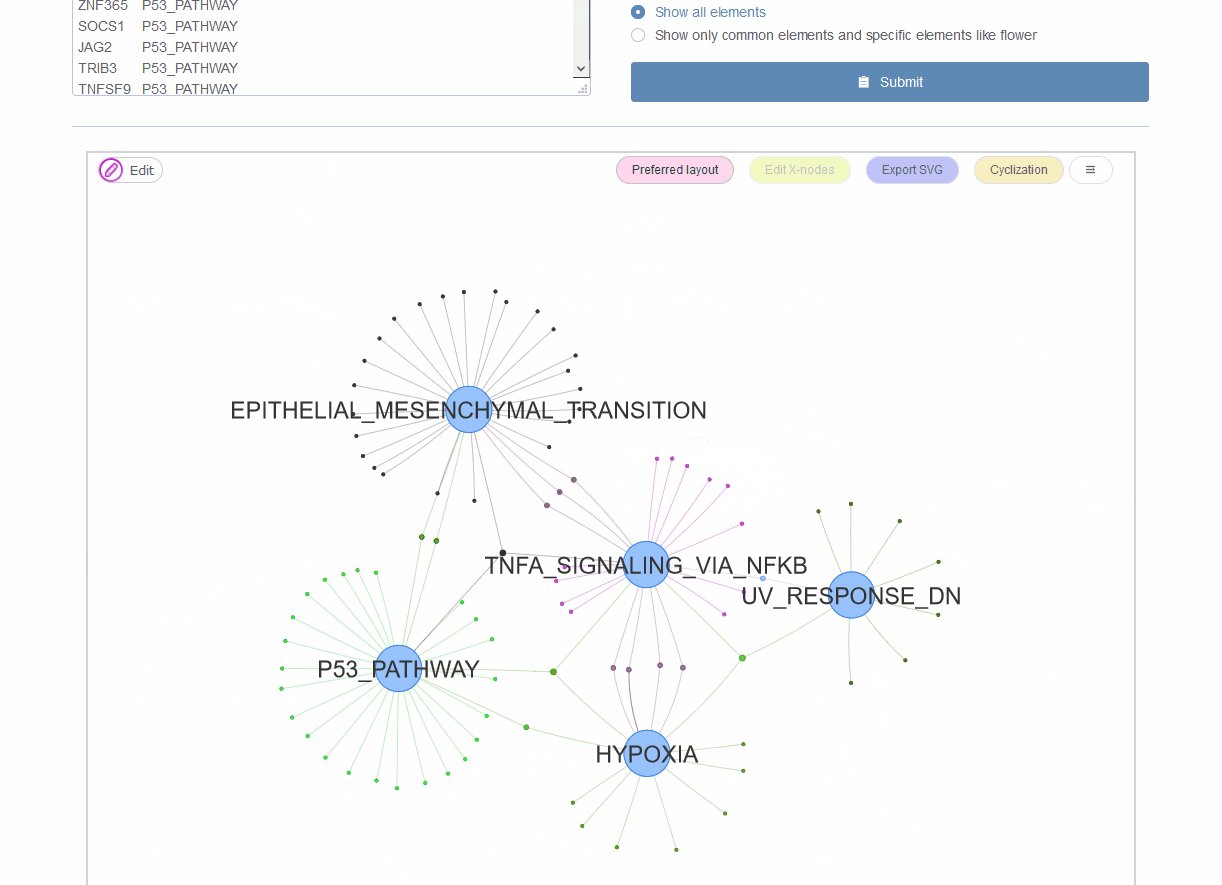
Here we use an animation showing the simple steps of generating the Venn network plot with the default demo data (Fig 9.2).

Figure 9.2: Animation illustrating the steps of generating the Venn network plot with one uploaded two-column matrix.
- First, data matrix could be pasted to the text-area or selected from uploaded files. Then other parameters are all optional.
- Second, color of each set could be assigned separately using the color picker or leaving out as default. Each set should have one and only one color assignment.
- Third, users are allowed to show all elements (simulating the
Venn diagram) or show only common elements and specific elements of all sets (simulating theFlower plot). - Forth, clicking
Submitbutton to get the network showing below. - Fifth, One initial layout would be first loaded. Then users are suggested to click
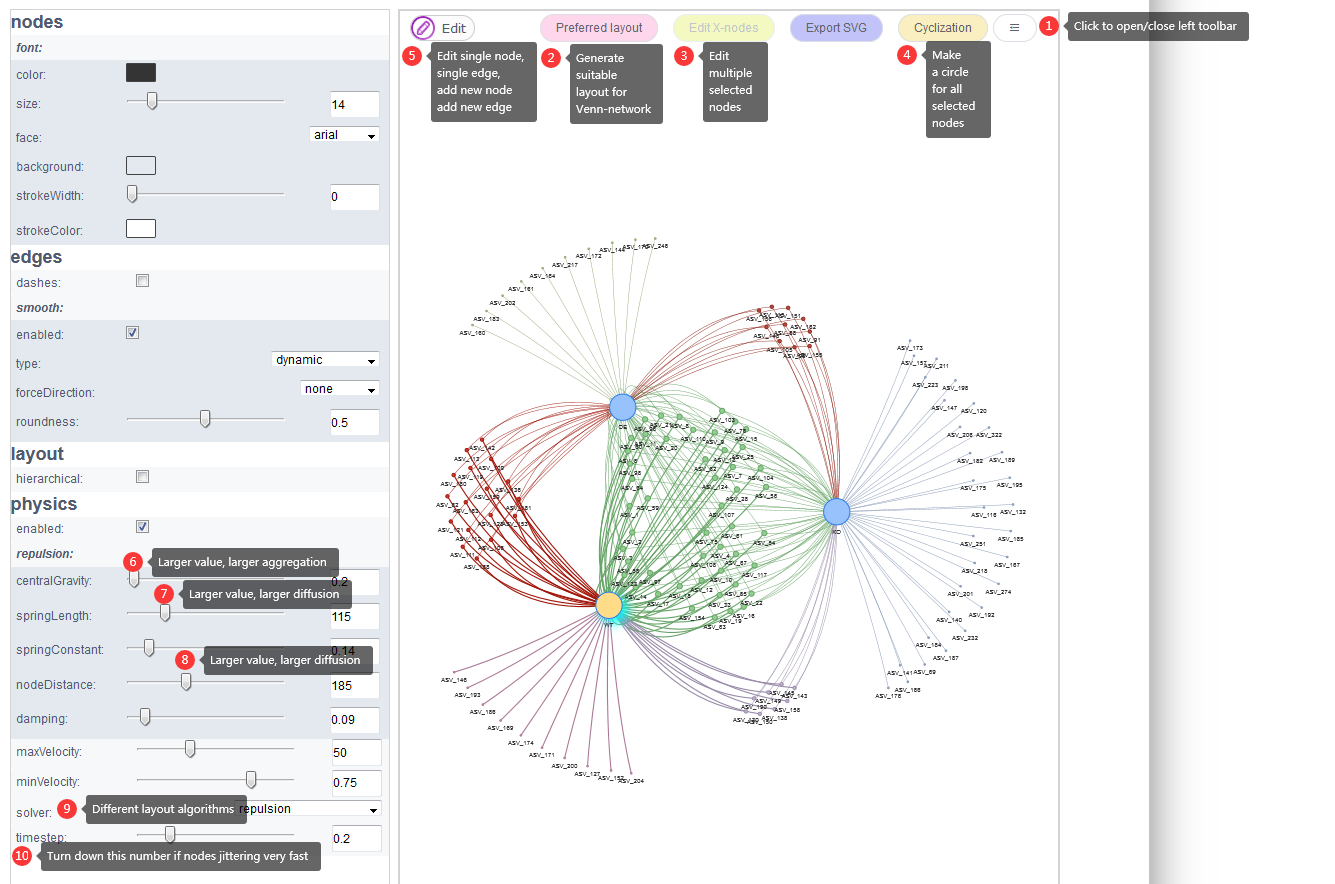
Preferred layoutbutton (Fig 9.3 2) to get a suitable layout mode after 1-2 minutes animation. This button would usually give the optimized layout. - Sixth, click the button (Fig 9.3 1) to open the left tool bar to set more parameters. In our mind, the top 2 parameters for network layout is
springLengthandnodeDistance(Fig 9.3 7 and 8). Decreasing the numbers of either of these two parameters would make the network more aggregation. Increasing the numbers of either of these two parameters would make the network more diffuse. - In the end, the picture could be exported in
SVG(Export SVGbutton) format for publication usages.

Figure 9.3: List and label some parameters.
9.3 Parameter description for network layout
More visual and layout parameters are allowed to adjust for more specific situations.
- A node would be selected and highlighted by single clicking on it.
- Then its attribute (label, label font-size, size, shape, border width, background color, nodes border color, label color) could be modified by clicking
Edit-Edit nodebutton (Fig 9.3 5). - New nodes and edges could be added by two buttons:
Add nodeandAdd edge(Fig 9.3 5). - Multiple nodes could be selected using one of the following three methods.
- Hold down
CTRLon the keyboard and click nodes to be selected; - Hold down each candidate node for more than one
secondto select multiple nodes; - Draw a cursor
rectanglewith theRight Mouse buttonhold down to select multiple nodes.
- Hold down
- When multiple nodes were selected, their attributes (label font-size, size, shape, border width, background color, nodes border color, label color) could be changed in batch using the
Edit X-nodes(Fig 9.3 3) button. - Nodes and edges styles could also be changed on
nodesandedgesmenus in the left-side tool-bar. - The overall layout could be changed using
hieraticalandphysicsmenus in the left-side toolbar (Fig 9.3 6,7,8,9,10). - Additionally, clicking
Cyclizationbutton (Fig 9.3 4) will make all selected nodes form a circle.
9.4 Color setting for Venn network
Each set should have one and only one color assignment. Please see Fig 6.6 for operation showing.
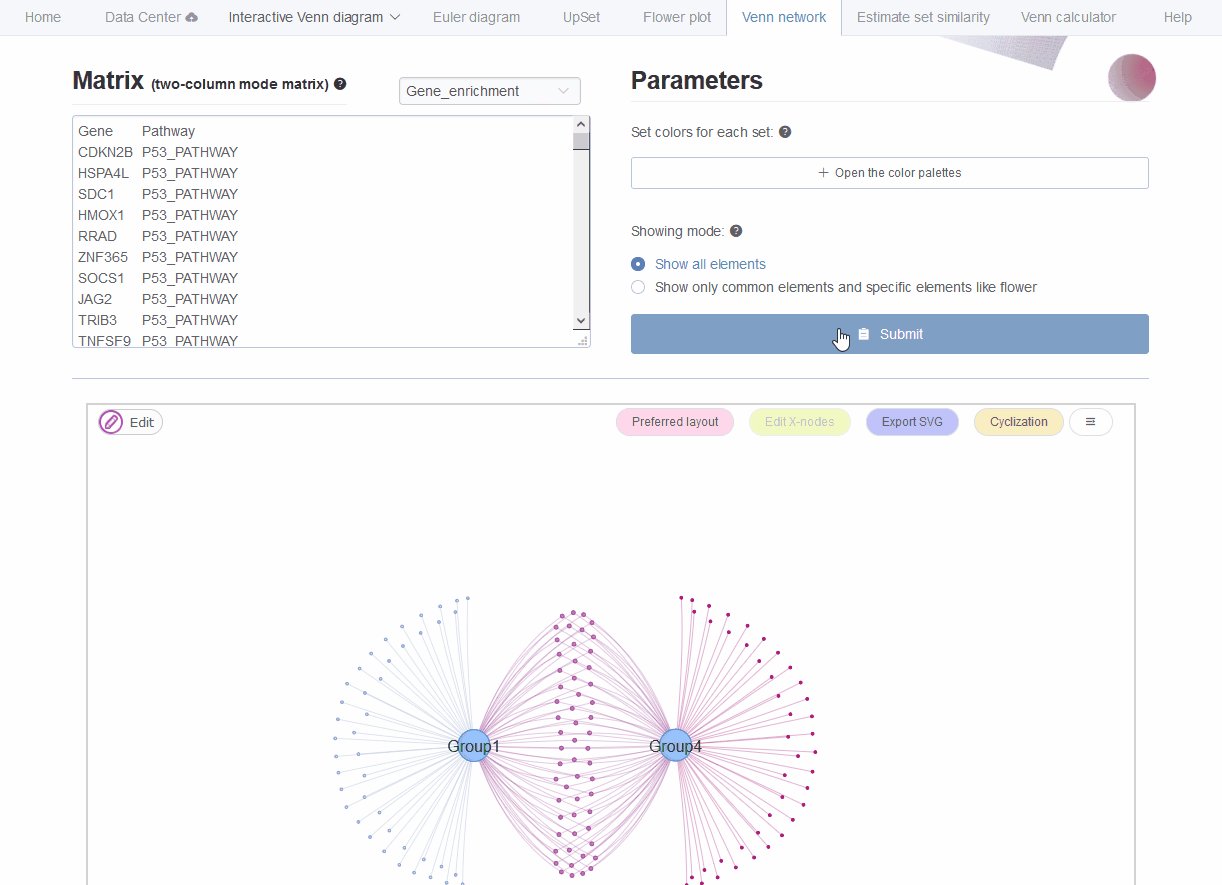
9.5 Venn network showing gene ontology/KEGG enrichment informations
In microbiome analysis, interpretation function impacting of genes with differential abundance among experimental groups is one major goal. Normally genes are associated with multiple gene ontology (GO) annotations or pathways. The using of bar-plot or dot-plot to show GO analysis results though simple but may loss information of GO relationships such as the percentage of genes shared by different categories. Venn network could show both ontologies and their relationships through common connected genes. This is also suitable for transcriptome, genome and other omics-data analysis.

Figure 9.4: Venn network showing gene onthlogy enrichment result.